其实一直就想学一下Photoshop,做点设计方面的东西,以前如果有作图的需要就一直在画图里简单搞搞,然后用其他软件加个滤镜或者材质,但是这样做实在是太受限制了,最近趁着最后一段大学闲时没啥事情做,学一些设计相关的,从概念到工具
概念方面,之前图灵社区的刮刮卡换了本《写给大家看的设计书》,主要是讲一些布局的设计原则,和书的名字一样,是比较简单易读了。然后还买了《配色设计原理》,不过这本还没有看
 </img>
</img>
工具嘛其实先开始学了一下Keynote,感觉一份好的幻灯片也算是一种设计了,学习的教程是许岑的keynote教程,讲的很不错,主要不在于讲解工具,还讲解了什么样的幻灯片是好幻灯片。毕业设计答辩用的幻灯片就用keynote做的,结果答辩的时候那个投影仪灯光泛黄,效果大打折扣 ಥ_ಥ
 </img>
</img>
然后是学习Photoshop,选用的学习素材是Photoshop CS6 One-on-One,从最基本的开始讲起,非常详细,分为四个层次,目前看完了Fundamentals和Intermediate,感觉已经能够比较好地使用PS了,这个肯定得继续看下去,总之非常推荐这个教程。
后面就是再推荐一下知乎,现在知乎真是个优质资源导航的好网站,你搜一下设计相关的高赞帖子,能找到很多相关的资源网站
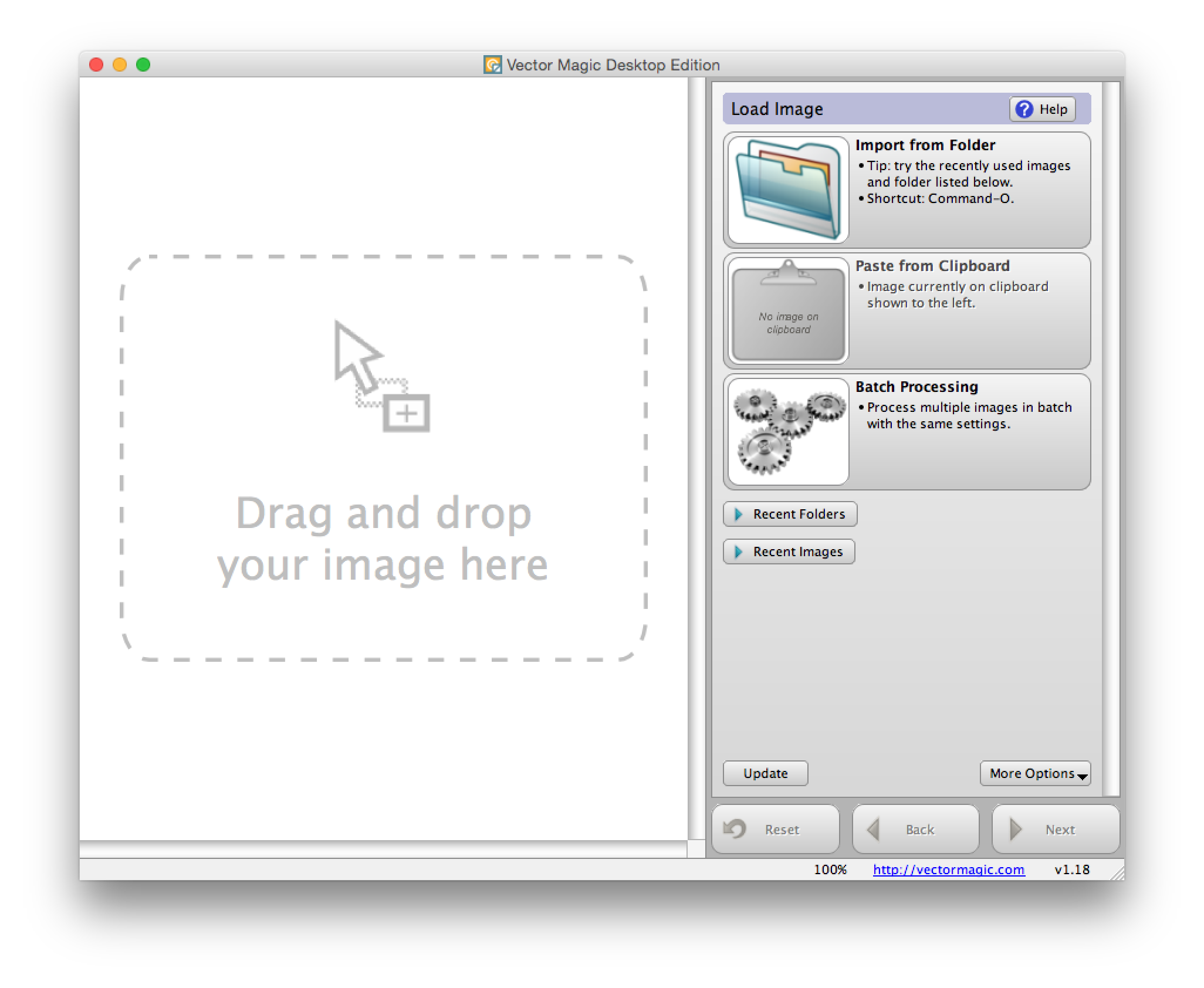
接下来介绍下矢量图相关的东西吧,因为改这个博客的模板,文章页最上面那个D字图标需要是svg格式的,所以为了把以前做的logo转成svg图标,换了一番功夫,找到了一个网站 vectormagic,可以把图片转为矢量的,而且还有桌面版本的软件。转换效果相当『扁平』,被我又当成了一种滤镜来用了。
 </img>
</img>
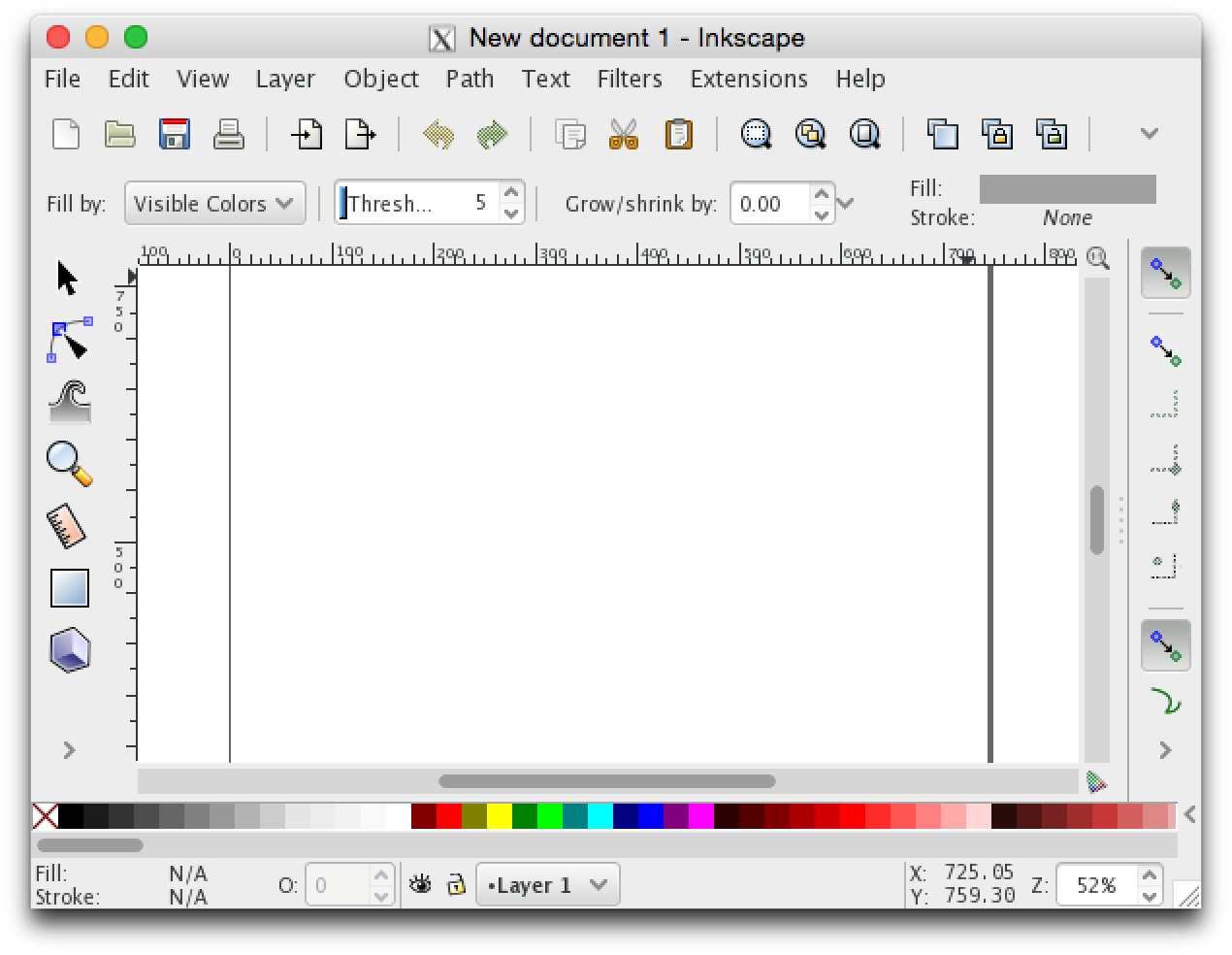
转换后还是需要对矢量图进行编辑的,做一些微调,这里用到的工具是Inkscape,操作和PS比较类似,也不是特别大。
 </img>
</img>
这里再贴个目前我的桌面,从素材开始都自己做出来的个性化桌面才带感嘛 这个背影取材自卓别林的电影,也是从知乎上看到的,觉得很不错,就存下来了
 </img>
</img>
经过矢量化之后就变成了下面这个样子
 </img>
</img>
和手机桌面算作一套,哈哈
 </img>
</img>
学习一点设计的东西,掌握一些作图的工具,感觉能带来很多便利,有些事情就可以自己处理得很好了。经过设计的东西确实看起来舒服很多,也能让人心情愉悦,最少最少自己设计的也有点成就感吧。 最近想再看看数据可视化方面的东西,这个也是很需要设计上的功夫,嗯。keep learning.